Growing up, I always wanted to be a professional writer. It’s still something I aspire to, but I get just as many creative kicks out of building software – and the pleasure is even greater when, just occasionally, I get to combine the two.
I’ve tried to participate in NaNoWriMo, the National Novel Writing Month, before. Usually, I flake out. To have “won” NaNoWriMo means that you’ve written a complete novel of over 50,000 words over the course of the 30 days of November, and most of the time I stall at 3,000 or less. I’m ashamed to admit that part of my inability to complete any kind of long-form content is my dependence on the Internet: I’m so used to tweeting and getting feedback that the thought of getting to 50,000 words without anyone seeing it is daunting. (There’s a whole other piece to be written about this – I’ll get there another time.)
So, I decided that this year I’d try it again, but I’d publish publicly as I went. It’s an exercise in perseverance more than anything else, so I’ve tricked myself into thinking that this is okay. So here it is – but I’ve chosen to write it a homegrown CMS rather than using Word or WordPress. I wanted to prominently see the word count as I typed, to track my progress towards 50,000 words. And I didn’t want to deal with the increasingly-complicated WordPress interface (which I gladly use for this blog) or be tied to a single computer in the way I would be with Word. I also wanted to play around with some little bits of flair that would be hard with an existing piece of software.
So, I spent an hour or two the other night putting something together.


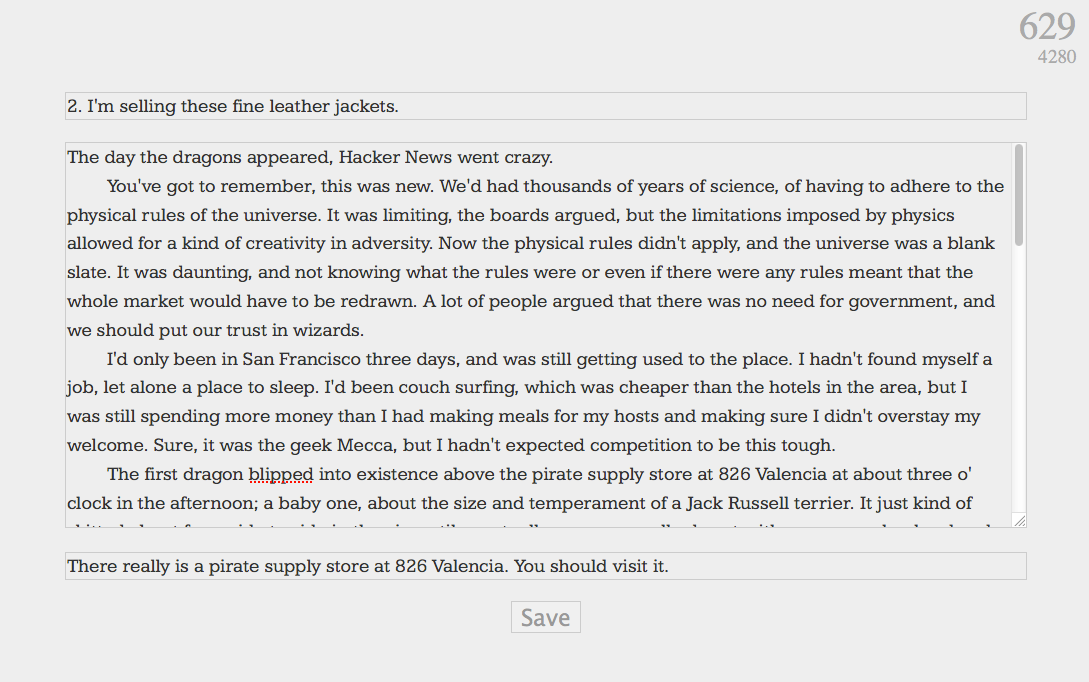
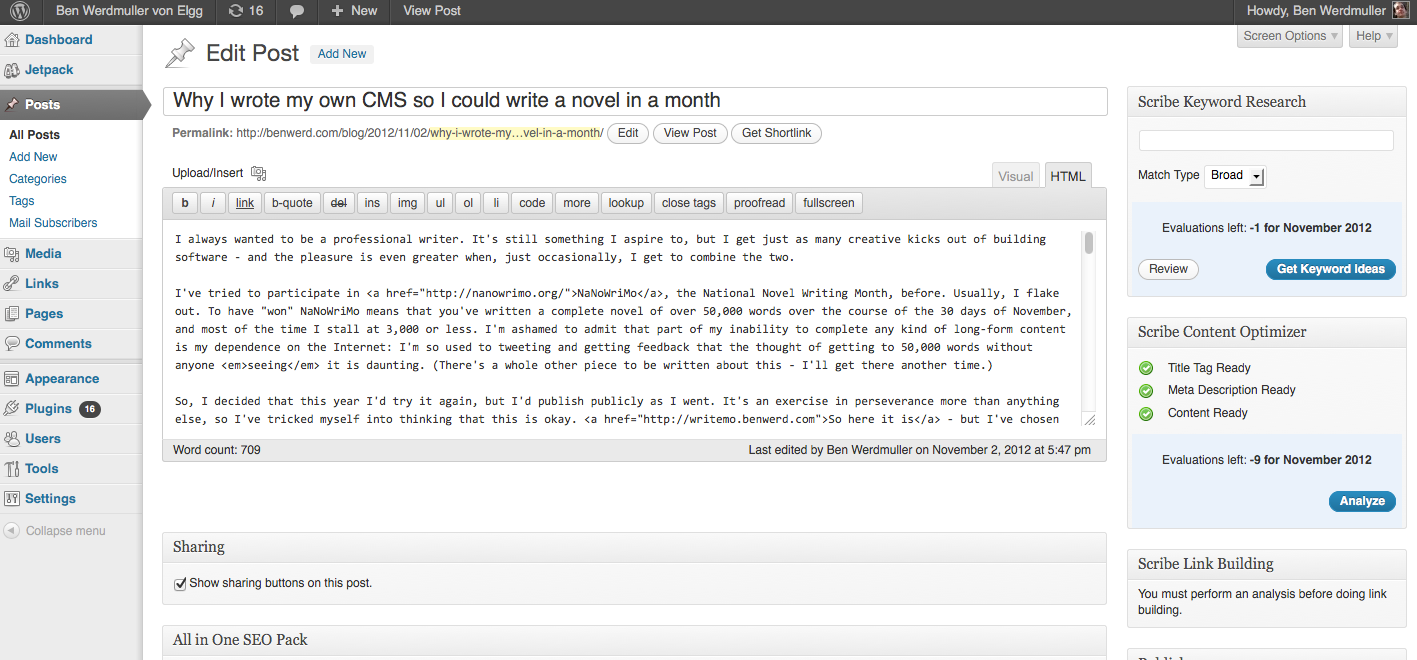
(My Writemo editor, above, vs WordPress’s editor, below.)
The CMS is a series of PHP scripts sitting on a single-table MySQL back-end. I’ve split the novel up into segments, which are effectively posts. That makes it easy for me to edit small chunks of the novel at once, rather than having to open the whole thing up each time. It also allows me to syndicate the novel in an RSS feed, and give people the choice to read it novel-style, with the segments in ascending order, or blog-style, with the newest segment at the top.
There are no images. I set the background to #eeeeee, the text color to #333333, and the font to Kameron from the Google Web Fonts collection. The editor is a simple textarea control, but in order to ensure I can use tabs, I use the following jQuery (which I found on StackOverflow, although I’ve now lost the source page):
$('#maintext').keypress(function (e) {
if (e.keyCode == 9) {
var myValue = "\t";
var startPos = this.selectionStart;
var endPos = this.selectionEnd;
var scrollTop = this.scrollTop;
this.value = this.value.substring(0, startPos) + myValue + this.value.substring(endPos,this.value.length);
this.focus();
this.selectionStart = startPos + myValue.length;
this.selectionEnd = startPos + myValue.length;
this.scrollTop = scrollTop;e.preventDefault();
}
});
I also count the number of words in the textarea with each keypress, and display both the number of words in the current segment, but also the number of words across the whole project (top and bottom numbers respectively in the screenshot). For this, I used C. Bavota’s jQuery word count plugin as a starting point, and pared it down into something simple enough for my needs.
Because I didn’t want to mess with wysiwyg editing, I chose to use markdown notation in the editor. That way, I can italicize a passage by using _underscores on either side of it_, for example. It’s very intuitive, particularly if you’ve ever edited anything on Wikipedia or in Mediawiki. And Michel Fortin’s PHP Markdown project is extremely simple to use: you simply wrap your string with the Markdown($string) function in order to turn it into perfectly serviceable HTML. The only niggle is that I noticed it doesn’t handle single line-breaks very well, so I deliberately double-space my text before I convert it from markdown.
And that’s it; the editor itself is deliberately designed to be extremely simple, and (if I push Firefox to full-screen mode) feels like a low-rent iA Writer or other distraction-free writing utility. I can edit from anywhere, on anything that supports standard HTML, and my pages are extremely low-impact. And most importantly, I’m getting the words out.
Anyone else rolling their own software for this kind of thing? I’d love to compare notes.
Leave a Reply